https://facebook.github.io/react-native/docs/getting-started
React Native · A framework for building native apps using React
A framework for building native apps using React
facebook.github.io
일단 설치페이지에서 필요한 것들을 설치해보겠습니다...... 개인적 설치 로그를 정리하는 것이라 참고만...
우선 Node Python2, JDK가 필요하다고 하니 설치해봅니다.
Chocolatey - The package manager for Windows
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org
Chocolatey 패키지 관리 프로그램 설치
윈도우기준입니다. 전 아직 윈도우7을 사용하고있습니다.
시작메뉴에서 cmd 를 검색해서 해당 아이콘을 오른쪽클릭 후 관리자 권한으로 실행을 클릭합니다.

이후 cmd창에 다음 구문을 입력하고 실행합니다.
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
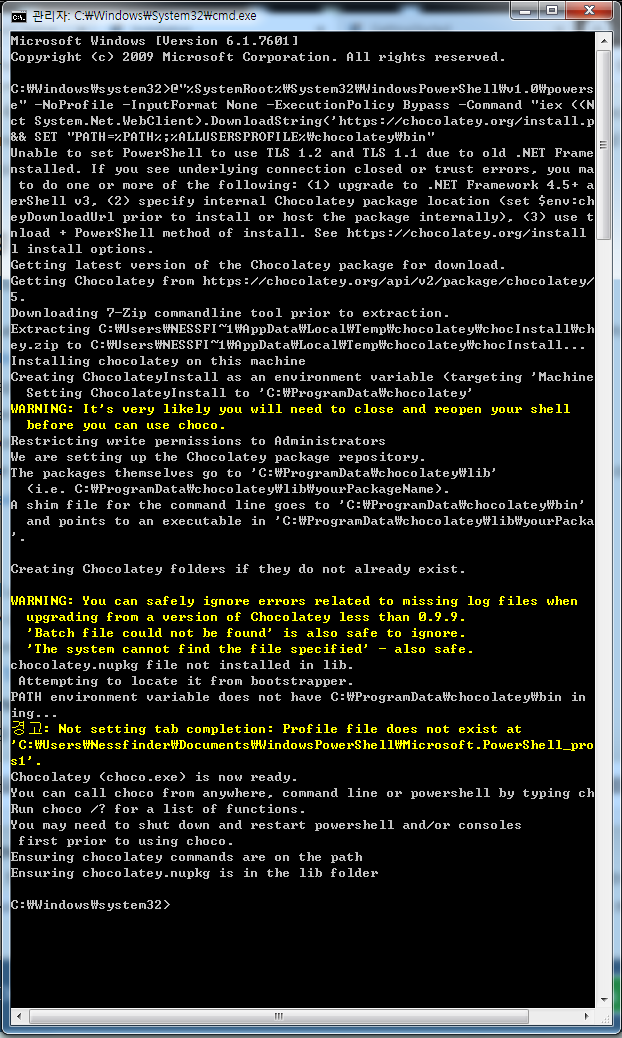
아래는 실행 결과입니다.

# node.js 설치
choco install nodejs.install

# python2 설치
choco install python2

# jdk8 설치
choco install jdk8

jdk8# jdk8 설치
# React Native CLI설치
npm install -g react-native-cli

여기까지 1부 마감 자야지 ㅠㅠ
에디터는 뭘써야하나? Android Studio? Visual Studio?